Developer tools
Here's a collection of useful tools that you may reap productivity from. From password managers, to http clients - it's good to know what's available at your disposal.
Last Pass
Last Pass is a password manager that can help generate unique, complex, passwords for all of the services that you sign up to. It also has great mobile support.
Tamper Monkey
Tamper Monkey is great for running custom scripts on arbitrary websites. You can use it to either change the user interface, or functionality of a website. For instance, I have used it as part of my development cycle to:
- Provide auto-completion for frequently filled out forms
- Log analytics requests, rather than send them
- User Interface tweaks, such as modifying or hiding functionality
If you use Firefox, then you may find Grease Monkey useful.
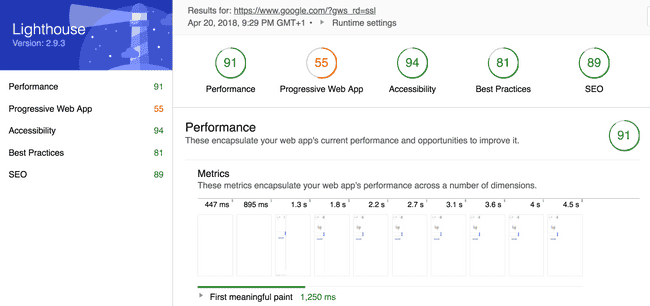
Lighthouse
Lighthouse is great for measuring website quality. It generates reports highlighting issues with performance, accessibility, and SEO best practices.
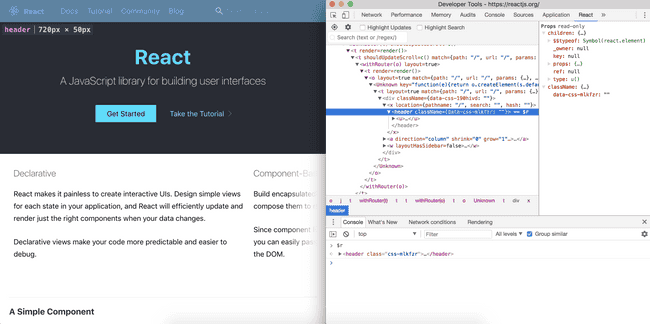
React Developer Tools
The React developer tools are great for viewing the React element hierarchy, analysing props, and viewing needless redraws. A must have for a React developer.
Immutable.JS Object Formatter
ImmutableJS provides immutability within JavaScript via a simple API.
Howeve, when logging these objects to the console - they are not printed in a useful way:
After installing the Immutable.JS Object Formatter:
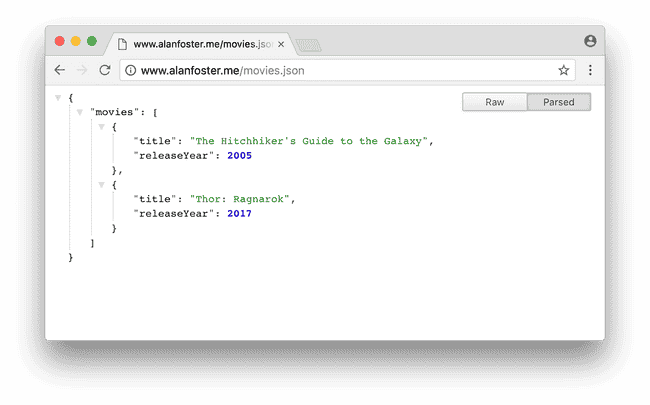
JSON Formatter
At the time of writing, Chrome does not support pretty printing of JSON within the browser.
JSON Formatter steps in and provides this functionality.
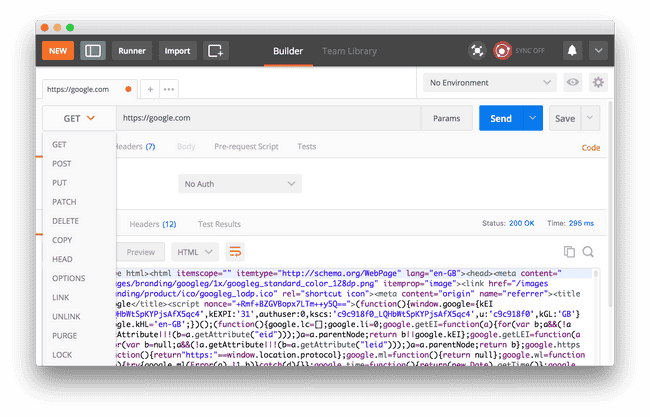
Post Man
Postman is a http client with editing functionality, workspaces, mock client support, and more:
uBlock Origin
uBlock Origin A great ad blocker.
docker
Docker is great for bringing up local containers, and for consistent deployments. For instance it is very easy to run react unit tests within docker.
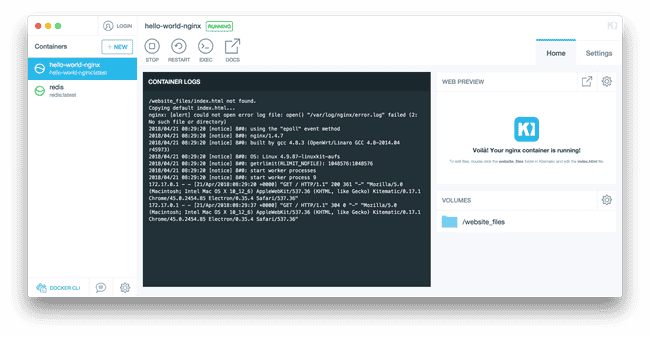
Kitematic
I am a fan of using command line tools, but sometimes a nice user interface can be appreciated.
Kitematic's interface can search docker hub, create containers, view logs, configure network settings, and more:
Oh My ZSH
Improve developer productivity by installing oh my zsh and choosing from some of the available plugins such as:
- aws
- docker
- git
- bundler
- ruby
- yarn
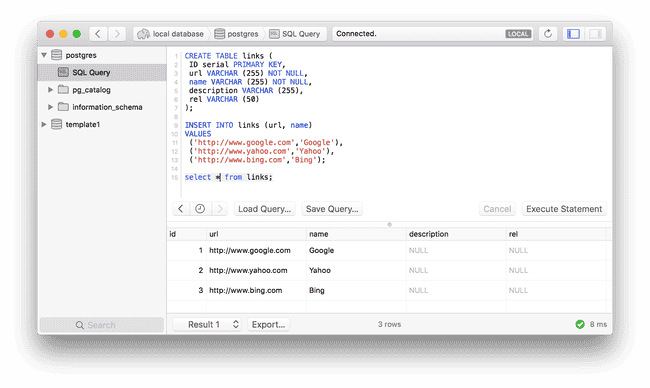
Postico
Postico is a PostSQL client for macs:
ColorPick Eyedropper
Wanting to find out the hex value of a particular color within your browser? Look no further.
ColorPick Eyedropper is useful for extracting the colors directly within the browser.
Dimensions
Dimensions can calculate the exact width/height between elements on the given web page.


![Example of Immutable.fromJS({ a: { b: { c: [ 3, 4, 5 ] } } }) not being output in a human readable form immutablejs without formatter](/static/467fe89481e763c069d39cd1823ef7e9/a6d36/immutablejs-without-formatter.png)
![Example of Immutable.fromJS({ a: { b: { c: [ 3, 4, 5 ] } } }) not being output in a human readable form immutablejs with formatter](/static/220d43f69cb1b977966aac7e31472c01/a6d36/immutablejs-with-formatter.png)